
ブログで分割した投稿の2ページ目がGoogleに登録されない!

もしかしたら、SEO対策プラグインが原因かも!
この記事を読んでいただいていると言うことは、Googleサーチコンソールで「noindex タグによって除外されました」という表示が出て困っているということだと思います。
私も表示させたいページがindex登録されずに困っていました。その時の体験談をもとに、Googleサーチコンソールで「noindexタグによって除外されました」と表示される原因の確認方法と解決方法を紹介したいと思います!
Googleサーチコンソールにおける「noindex」とは?
noindexとは、Googleの検索エンジンに登録されないようにするために、htmlコードに記載するコードのことです。
簡単に言うと、HTMLにnoindexを記述することで、Googleの検索結果にそのページが表示されなくなります。
noindexの有効な使い方
noindexは非常に重要なSEO対策の1つと言われています。
と言うのも、重複コンテンツや内容の薄い質の低いページがGoogleに登録されると、Googleからのそのサイトの評価が下がってしまうからです。
そのため、質の低いページにはnoindexを利用し、サイト全体の評価を下げるのを防ぐというのがSEOにおける定石です。
このような理由から、「All in One SEO」に代表されるSEO対策プラグインなどには、初めから、ページ分割(ページネーション)されたページの2ページ目以降をnoindexとするような設定が組み込まれたりします。
noindexとの格闘
しかし、分割ページの2ページ目以降を検索表示させたい場合ももちろんありますよね?
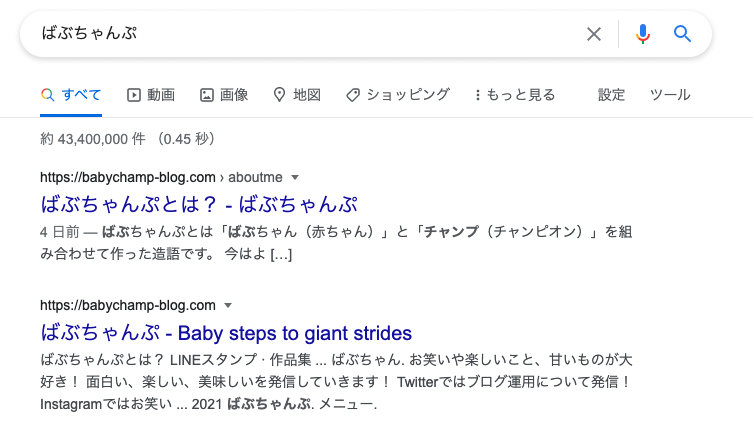
私にとっては以下の記事がそれにあたります。
このページが検索でヒットするようになったのは分かっていたのですが、2ページ目以降がなぜか表示されない!
おかしいと思い、Googleサーチコンソールで確認したところ、「noindex タグによって除外されました」というメッセージが!
「いや、なんで…!」
2ページ目以降にも様々な芸人さんのイラストを掲載していますし、「検索表示されるようになったら絶対検索流入増えるのに!」と息を巻いて検索やら試行錯誤を続けましたが、なかなか原因がつかめずでした。
冒頭で触れたので、皆さんはもうお気づきかもしれないですが、SEO対策プラグイン「All in One SEO」の初期設定が原因でした!
以下では、私のこの格闘をもとに設定した覚えのない「noindex」の確認方法と、「All in One SEO」が原因だった場合の解決方法をご紹介します!
noindex 設定の確認方法
設定した覚えがなくてもGoogleが「noindex タグによって除外されました」と言う場合は、そのページはnoindexの設定がされています。
まずは、どこでnoindex設定されているのか確認しましょう。
確認方法は簡単!
①パソコンでGoogle Chromeを起動
②noindex設定を確認したいページを開く
③右クリックをして、「ページのソースを表示」を選択
④ページ検索を使って「noindex」と検索
たったこれだけです。簡単でしょう?( 私はこんな簡単なことがなかなかできなかったわけですが…)
以下で順に説明していきます。
パソコンでGoogle Chromeを起動
Google Chromeにはサイトのソースコード(コンピューターが読み取るページ情報のようなもの)を表示させる機能が標準で備わっており、今回はそれを使います。
スマートフォンでも頑張れば表示できるようなのですが、試したところなかなかややこしかったので、パソコンをお持ちの方はパソコンで開くのがいいでしょう。
noindex設定を確認したページを開く
ソースコードを表示させるにはそのページを開く必要があるので、自分のサイトを検索するか、URLを入力するなどして、noindex設定を確認したいページを開きましょう。

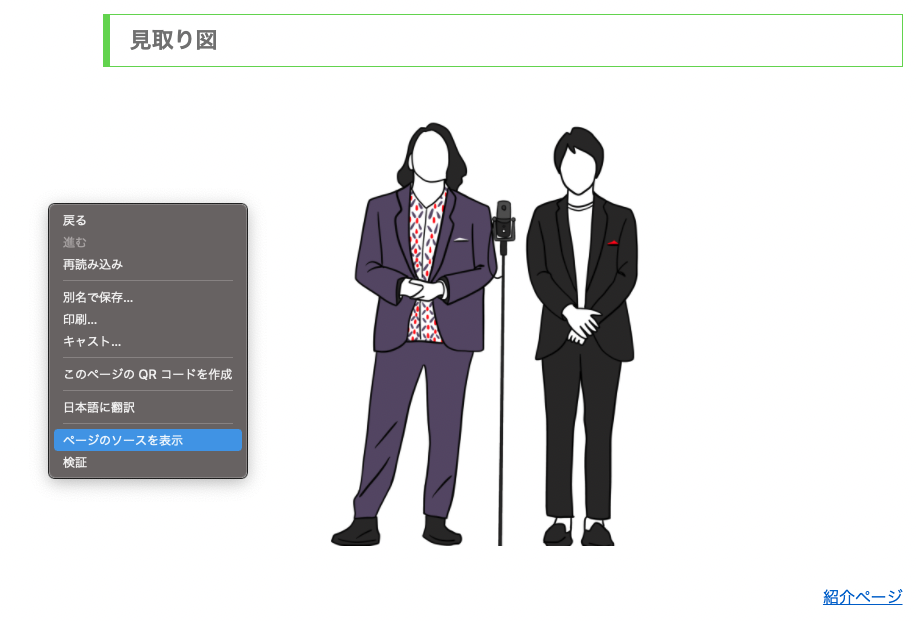
右クリックして、「ページのソースを表示」を選択
設定を確認したページが開けたら、そのページ上で右クリックをして、「ページのソースを表示」を選択しましょう。

すると、別タブでそのページのソースコードが開きます。
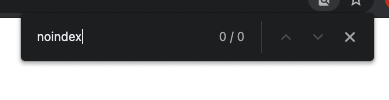
ページ検索を使って「noindex」と検索
ソースページを開いた状態で、ページ検索機能を使って「noindex」と検索しましょう。

ちなみに、Windowsの場合「Ctrl + F」、Macの場合「Cmd + F」でページ検索できます。
「noindex」の検索でヒットした場合は以下の画像のようになります。
![]()
「content = “noindex”」との記述があった場合は、検索登録されない設定になっています。
何によってこの記述が生成されているのかを確認することで、これに対する対応ができると思います。
ちなみに、上の画像の場合は<!–Cocoon noindex nofollow –>の項目に記述されていることから、私が使用しているブログテーマのCocoonによって、noindex設定されているということがわかります。
All in One SEO が原因だった場合の設定方法
私の場合、分割ページの2ページ目以降でnoindex設定になっていた原因はSEO対策プラグインの「All in One SEO」にありました。
検索してもその対応方法が出てこなかったので、試行錯誤して分かった解決方法を紹介しておきます。
以下のような手順でnoindex設定を外すことができます。
①検索の外観を開く
②高度な設定を選択
③グローバルメタロボットの「デフォルトの設定を使用」をOFF
④ページ付されたインデックスなしのチェックを外す
具体的に以下で画像を使って説明していきますね。
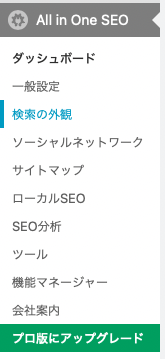
検索の外観を開く
All in One SEO の選択画面から、「検索の外観」を選択しましょう。

高度な設定を選択
画面に出てくる設定画面から、「高度な設定」を選択します。

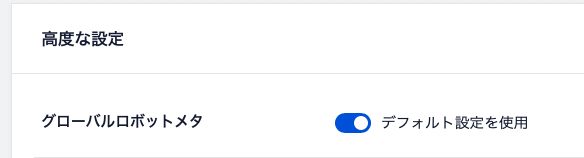
グローバルメタロボットの「デフォルトの設定を使用」をOFF
標準では、グローバルロボットメタの設定で「デフォルトメタを使用」がONになっているので、これをOFFにします。

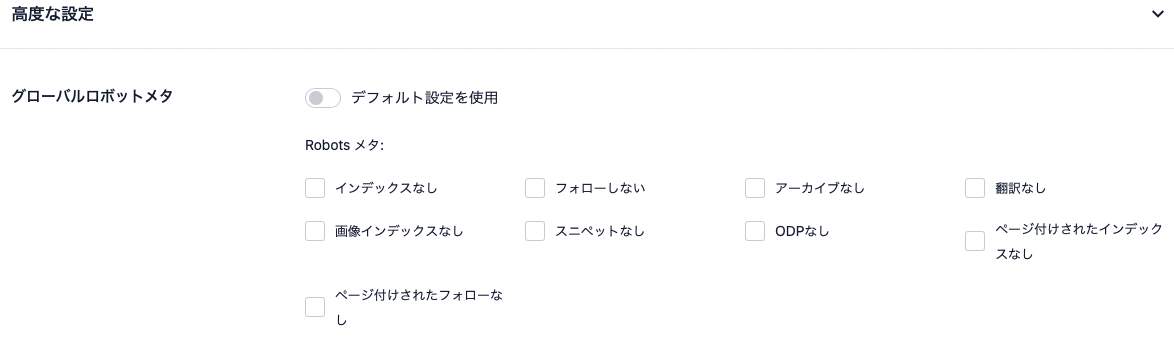
ページ付されたインデックスなしのチェックを外す
「デフォルトメタを使用」をOFFにすると、より詳細な設定画面が出てきます。
この中から、「ページ付けされたインデックスなし」の項目をOFFにしましょう。

その後、「変更を保存」して終了しましょう。
以上で、設定は終了です。
簡単だったでしょう?
すぐにインデックス登録したい方は、この後にGoogleサーチコンソールに登録申請することをお勧めします。
まとめ
この記事で紹介した内容を以下にまとめました!
①noindexの設定はSEOにおいて重要!
②noindexの設定を確認したい場合は、Google Chromeから!
③SEO探索プラグインでは初期設定で、noindex設定にしてあることがあるので、好みに合わせて使い分けよう!
いかがだったでしょうか?
noindex設定の重要性や、確認方法などを分かっていただけたかと思います!
この記事が少しでも皆さんの役に立つことを願っています!!
ではでは〜

また見てね







コメント