
LINEスタンプの作り方解説記事第二弾!

今回は、主にスタンプ用イラストの書き方のコツを紹介するよ!
最近LINEづくりに凝っているので、忘れないうちにLINEスタンプの作り方についてまとめたいと思います!
とくに今回は、LINEスタンプのイラストの作り方+コツの紹介をしたいと思います!
具体的な販売までの手順はこちらの記事にまとめているので、今回はイラストの作り方について説明します!
今回は特にスマホ又はiPadでの作り方について説明します!
驚くほど簡単に作れちゃいますよ!
必要な物
スマホで作る場合
- スマホ
- タッチペン(100均でも可)
iPadで作る場合
- iPad
- タッチペン(apple pencilって便利ですよね)

いや、ほぼおなじですや~ん!
使うアプリ
ibis paint X
登録不要!しかも無料で高機能なペンをたくさん使うことができます!
無料お絵描きアプリの最高峰です!
ダウンロードはこちらから!
用意するイラストの数
一般的なイラストのスタンプであれば、8の倍数枚(8枚、16枚、24枚、32枚、40枚)イラストを描けば販売できます!
動くスタンプであれば、1スタンプあたり1〜4枚のイラストでできているので、たくさんのイラストを用意する必要があります!
イラストの作り方
ibis paint Xを立ち上げる
ibis paint Xを立ち上げるとこちらの画面が表示されるので、左下のマイギャラリーをタップします!
すると右のように今までに書いた絵が表示されます!
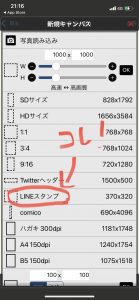
さらに画面左下の「+」をタップ、新規キャンパスにLINEスタンプを設定しましょう!
さぁ、これでLINEスタンプを書く準備ができました!




キャンパスが表示されたら、あとは書いていくだけ!!!
絵を描いていく
ibis paint Xは無料アプリながら、レイヤー(イラストを描く層のこと。レイヤー=透明なキャンパスだと思ってください)や、多種多様なブラシを使うことができます。
(ibis paint Xでは、広告を1本見ることで18時間全てのブラシを使用することができます)
様々な機能を使って自分の好きなイラストを描いていきましょう!!
LINEスタンプの書き方のコツ
字とイラストを大きく書く
LINEスタンプはとても小さいです。
細やかなイラストも可愛らしいですが、スタンプにすると見えにくくなってしまうことも…。
LINEスタンプは字もイラストも大きく、わかりやすく、を意識して書きましょう!


文字が小さすぎる例とキャラクターが小さすぎる例
キャラクターの向きは右向きに!
LINEでは基本的に自分のメッセージは右側、相手のメッセージは左側に表示されます。
そのため、スタンプの向きは右を意識すると、相手から見て魅力的なスタンプにすることができます!

これは左向き、全然向かってない。
背景を透明にしよう!
ibis paint X のレイヤー左下に表示されている四角形のボタン、これで背景色を設定できます!
初めは全面白色が設定されていますが、1番右を設定すると背景を透明に設定できます!
スタンプの背景が全て白色では少し物足りないですよね…。
あらかじめ背景を透明にすることで、キャラクターを際立たせましょう!
 キャラクターだけでは心もとないので少し背景も書いてみた。
キャラクターだけでは心もとないので少し背景も書いてみた。
文字は読みやすく!
文字を書く場合は、大きさだけでなく色合いなどの読みやすさも意識しましょう!
色をどう調整しても読みにくい…、という場合はブラシの上にあるエフェクトから縁取りを選択し、囲ってしまうのも一つの手です!
 文字の縁の色を変えると読みやすい!
文字の縁の色を変えると読みやすい!
最後の見直しをしっかりと!
LINEスタンプはお客さんにお金を出して買っていただくものです。
字の書き間違いや、うっかり入ってしまった線や点は販売開始する前にきちんと確認して消しておきましょう。
 落と穴!?落とし穴でしょう!!
落と穴!?落とし穴でしょう!!
まとめ
いかがでしたか?
特にコツは色々と紹介したので、これらを踏まえてイラストを書くと綺麗なスタンプができると思います!
今回の記事では、LINEスタンプの作り方とコツについて、簡単に説明しました!
正直LINEスタンプはあればあるほど良いと思っているので、みなさんもオリジナルスタンプを販売しちゃいましょう!

またみてね。








コメント